Chapter 12
Using Windows and Frames
- Opening and Closing Windows
- Using Frames
- Referring to Windows and Frames
- Navigating Among Windows and Frames
NOTE: This manual does not include information about layers, which were introduced in JavaScript 1.2. For information on layers, see Dynamic HTML in Netscape Communicator.
Opening and Closing Windows
A window is created automatically when you launch Navigator; you can open another window by choosing New then Navigator Window from the File menu. You can close a window by choosing either Close or Exit from the File menu. You can also open and close windows programmatically with JavaScript.Opening a Window
You can create a window with theopen method. The following statement creates a window called msgWindow that displays the contents of the file sesame.html:
msgWindow=window.open("sesame.html")
The following statement creates a window called homeWindow that displays the Netscape home page:
homeWindow=window.open("http://home.netscape.com")
Windows can have two names. The following statement creates a window with two names. The first name, msgWindow, is a variable that refers to the window object. This object has information on the window's properties, methods, and containership. When you create the window, you can also supply a second name, in this case displayWindow, to refer to that window as the target of a form submit or hypertext link.
msgWindow=window.open("sesame.html","displayWindow")
A window name is not required when you create a window. But the window must have a name if you want to refer to it from another window.
When you open a window, you can specify attributes such as the window's height and width and whether the window contains a toolbar, location field, or scrollbars. The following statement creates a window without a toolbar but with scrollbars:
msgWindow=window.openFor more information on window names, see "Referring to Windows and Frames" on page 197. For details on these window attributes, see the
("sesame.html","displayWindow","toolbar=no,scrollbars=yes")
open method of the window object in the Client-Side JavaScript Reference.
Closing a Window
You can close a window with theclose method. You cannot close a frame without closing the entire parent window.
Each of the following statements closes the current window:
window.close()Do not use the third form,
self.close()
close()
close(), in an event handler. Because of how JavaScript figures out what object a method call refers to, inside an event handler it will get the wrong object.
The following statement closes a window called msgWindow:
msgWindow.close()
Using Frames
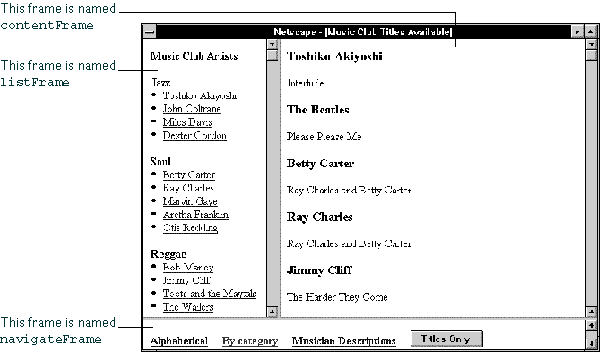
A frameset is a special type of window that can display multiple, independently scrollable frames on a single screen, each with its own distinct URL. The frames in a frameset can point to different URLs and be targeted by other URLs, all within the same window. The series of frames in a frameset make up an HTML page. The following figure depicts a window containing three frames. The frame on the left is namedlistFrame; the frame on the right is named contentFrame; the frame on the bottom is named navigateFrame.
Figure 12.1 A page with frames

Creating a Frame
You create a frame by using theFRAMESET tag in an HTML document; this tag's sole purpose is to define the frames in a page.
Example 1. The following statement creates the frameset shown previously:
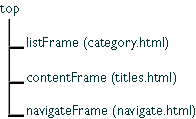
<FRAMESET ROWS="90%,10%">The following figure shows the hierarchy of the frames. All three frames have the same parent, even though two of the frames are defined within a separate frameset. This is because a frame's parent is its parent window, and a frame, not a frameset, defines a window.
<FRAMESET COLS="30%,70%">
<FRAME SRC=category.html NAME="listFrame">
<FRAME SRC=titles.html NAME="contentFrame">
</FRAMESET>
<FRAME SRC=navigate.html NAME="navigateFrame">
</FRAMESET>
Figure 12.2 An example frame hierarchy

frames array as follows. (For information on the frames array, see the window object in the Client-Side JavaScript Reference.)
Example 2. Alternatively, you could create a window like the previous one but in which the top two frames have a parent separate from navigateFrame. The top-level frameset would be defined as follows:
<FRAMESET ROWS="90%,10%">The file
<FRAME SRC=muskel3.html NAME="upperFrame">
<FRAME SRC=navigate.html NAME="navigateFrame">
</FRAMESET>
muskel3.html contains the skeleton for the upper frames and defines the following frameset:
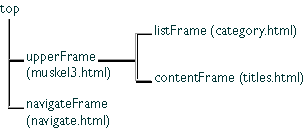
<FRAMESET COLS="30%,70%">The following figure shows the hierarchy of the frames.
<FRAME SRC=category.html NAME="listFrame">
<FRAME SRC=titles.html NAME="contentFrame">
</FRAMESET>
upperFrame and navigateFrame share a parent: the top window. listFrame and contentFrame share a parent: upperFrame.
Figure 12.3 Another example frame hierarchy

frames array as follows. (For information on the frames array, see the window object in the Client-Side JavaScript Reference.)
-
upperFrameistop.frames[0] -
navigateFrameistop.frames[1] -
listFrameisupperFrame.frames[0]ortop.frames[0].frames[0] -
contentFrameisupperFrame.frames[1]ortop.frames[0].frames[1]
Updating a Frame
You can update the contents of a frame by using thelocation property to set the URL, as long as you specify the frame hierarchy.
For example, suppose you are using the frameset described in Example 2 in the previous section. If you want users to be able to close the frame containing the alphabetical or categorical list of artists (in the frame listFrame) and view only the music titles sorted by musician (currently in the frame contentFrame), you could add the following button to navigateFrame:
<INPUT TYPE="button" VALUE="Titles Only"When a user clicks this button, the file
onClick="top.frames[0].location='artists.html'">
artists.html is loaded into the frame upperFrame; the frames listFrame and contentFrame close and no longer exist.
Referring To and Navigating Among Frames
Because frames are a type of window, you refer to frames and navigate among them as you do windows. See "Referring to Windows and Frames" on page 197 and "Navigating Among Windows and Frames" on page 200.Creating and Updating Frames: an Example
If you designed the frameset in the previous section to present the available titles for a music club, the frames and their HTML files could have the following content:-
category.html, in the framelistFrame, contains a list of musicians sorted by category. -
titles.html, in the framecontentFrame, contains an alphabetical list of musicians and the titles available for each. -
navigate.html, in the framenavigateFrame, contains hypertext links the user can click to choose how the musicians are displayed inlistFrame: alphabetically or by category. This file also defines a hypertext link users can click to display a description of each musician. -
An additional file,
alphabet.html, contains a list of musicians sorted alphabetically. This file is displayed inlistFramewhen the user clicks the link for an alphabetical list.
category.html (the categorical list) contains code similar to the following:
<B>Music Club Artists</B>
<P><B>Jazz</B>
<LI><A HREF=titles.html#0001 TARGET="contentFrame">Toshiko Akiyoshi</A>
<LI><A HREF=titles.html#0006 TARGET="contentFrame">John Coltrane</A>
<LI><A HREF=titles.html#0007 TARGET="contentFrame">Miles Davis</A>
<LI><A HREF=titles.html#0010 TARGET="contentFrame">Dexter Gordon</A>
<P><B>Soul</B>The file
<LI><A HREF=titles.html#0003 TARGET="contentFrame">Betty Carter</A>
<LI><A HREF=titles.html#0004 TARGET="contentFrame">Ray Charles</A>
...
alphabet.html (the alphabetical list) contains code similar to the following:
<B>Music Club Artists</B>The file
<LI><A HREF=titles.html#0001 TARGET="contentFrame">Toshiko Akiyoshi</A>
<LI><A HREF=titles.html#0002 TARGET="contentFrame">The Beatles</A>
<LI><A HREF=titles.html#0003 TARGET="contentFrame">Betty Carter</A>
<LI><A HREF=titles.html#0004 TARGET="contentFrame">Ray Charles</A>
...
navigate.html (the navigational links at the bottom of the screen) contains code similar to the following. Notice that the target for artists.html is "_parent." When the user clicks this link, the entire window is overwritten, because the top window is the parent of navigateFrame.
<A HREF=alphabet.html TARGET="listFrame"><B>Alphabetical</B></A>The file
   
<A HREF=category.html TARGET="listFrame"><B>By category</B></A>
   
<A HREF="artists.html" TARGET="_parent">
<B>Musician Descriptions</B></A>
titles.html (the main file, displayed in the frame on the right) contains code similar to the following:
<A NAME="0001"><H3>Toshiko Akiyoshi</H3></A>
<P>Interlude
<A NAME="0002"><H3>The Beatles</H3></A>
<P>Please Please Me
<A NAME="0003"><H3>Betty Carter</H3></A>
<P>Ray Charles and Betty Carter
...
Referring to Windows and Frames
The name you use to refer to a window depends on whether you are referring to a window's properties, methods, and event handlers or to the window as the target of a form submit or a hypertext link. Because thewindow object is the top-level object in the JavaScript client hierarchy, the window is essential for specifying the containership of objects in any window.
Referring to Properties, Methods, and Event Handlers
You can refer to the properties, methods, and event handlers of the current window or another window (if the other window is named) using any of the following techniques:-
selforwindow:selfandwindoware synonyms for the current window, and you can use them optionally to refer to the current window. For example, you can close the current window by calling eitherwindow.close()orself.close(). -
toporparent:topandparentare also synonyms that you can use in place of the window name.topcan be used for any window; it refers to the topmost Navigator window.parentcan be used for a frame; it refers to the frameset window that contains that frame. For example, for the frameframe1, the statementparent.frame2.document.bgColor="teal"changes the background color of the frame namedframe2to teal, whereframe2is a sibling frame in the current frameset. -
The name of a window variable: The window variable is the variable specified when a window is opened. For example,
msgWindow.close()closes a window calledmsgWindow. -
Omit the window name: Because the existence of the current window is assumed, you do not have to refer to the name of the window when you call its methods and assign its properties. For example,
close()closes the current window. However, when you open or close a window within an event handler, you must specifywindow.open()orwindow.close()instead of simply usingopen()orclose(). Because of the scoping of static objects in JavaScript, a call toclose()without specifying an object name is equivalent todocument.close().
window object in the Client-Side JavaScript Reference.
Example 1: refer to the current window. The following statement refers to a form named musicForm in the current window. The statement displays an alert if a checkbox is checked.
if (document.musicForm.checkbox1.checked) {
alert('The checkbox on the musicForm is checked!')}
Example 2: refer to another window. The following statements refer to a form named musicForm in a window named checkboxWin. The statements determine if a checkbox is checked, check the checkbox, determine if the second option of a Select object is selected, and select the second option of the Select object. Even though object values are changed in another window (checkboxWin), the current window remains active: checking the checkbox and selecting the selection option do not give focus to the window.
// Determine if a checkbox is checked
if (checkboxWin.document.musicForm.checkbox2.checked) {
alert('The checkbox on the musicForm in checkboxWin is checked!')}
// Check the checkbox
checkboxWin.document.musicForm.checkbox2.checked=true
// Determine if an option in a Select object is selected
if (checkboxWin.document.musicForm.musicTypes.options[1].selected)
{alert('Option 1 is selected!')}
// Select an option in a Select objectExample 3: refer to a frame in another window. The following statement refers to a frame named
checkboxWin.document.musicForm.musicTypes.selectedIndex=1
frame2 that is in a window named window2. The statement changes the background color of frame2 to violet. The frame name, frame2, must be specified in the FRAMESET tag that creates the frameset.
window2.frame2.document.bgColor="violet"
Referring to a Window in a Form Submit or Hypertext Link
You use a window's name (not the window variable) when referring to a window as the target of a form submit or hypertext link (theTARGET attribute of a FORM or A tag). The window you specify is the window into which the link is loaded or, for a form, the window in which server responses are displayed.
The following example creates a hypertext link to a second window. The example has a button that opens an empty window named window2, then a link that loads the file doc2.html into the newly opened window, and then a button that closes the window.
<FORM>If the user selects the Open Second Window button first and then the link, Communicator opens the small window specified in the button and then loads
<INPUT TYPE="button" VALUE="Open Second Window"
onClick="msgWindow=window.open('','window2',
'resizable=no,width=200,height=200')">
<P>
<A HREF="doc2.html" TARGET="window2"> Load a file into window2</A>
<P>
<INPUT TYPE="button" VALUE="Close Second Window"
onClick="msgWindow.close()">
</FORM>
doc2.html into it.
On the other hand, if the user selects the link before creating window2 with the button, then Communicator creates window2 with the default parameters and loads doc2.html into that window. If the user later clicks the Open Second Window button, Communicator changes the parameters of the already open window to match those specified in the event handler.
Navigating Among Windows and Frames
Many Navigator windows can be open at the same time. The user can move among these windows by clicking them to make them active, or give them focus. When a window has focus, it moves to the front and changes visually in some way. For example, the color of the window's title bar might change. The visual cue varies depending on which platform you are using. You can give focus to a window programmatically by giving focus to an object in the window or by specifying the window as the target of a hypertext link. Although you can change an object's values in a second window, that does not make the second window active: the current window remains active. You navigate among frames the same way as you navigate among windows. Example 1: give focus to an object in another window. The following statement gives focus to aText object named city in a window named checkboxWin. Because the Text object is gaining focus, the window also gains focus and becomes active. The example also shows the statement that creates checkboxWin.
checkboxWin=window.open("doc2.html")
...
checkboxWin.document.musicForm.city.focus()
Example 2: give focus to another window using a hypertext link. The following statement specifies window2 as the target of a hypertext link. When the user clicks the link, focus switches to window2. If window2 does not exist, it is created.
<A HREF="doc2.html" TARGET="window2"> Load a file into window2</A>
Table of Contents | Previous | Next | Index
Last Updated: 05/27/99 21:21:38
Any sample code included above is provided for your use on an "AS IS" basis, under the Netscape License Agreement - Terms of Use