Chapter 1
JavaScript Overview
- What Is JavaScript?
- Core, Client-Side, and Server-Side JavaScript
- JavaScript and Java
- Debugging JavaScript
- Visual JavaScript
- JavaScript and the ECMA Specification
What Is JavaScript?
JavaScript is Netscape's cross-platform, object-oriented scripting language. Core JavaScript contains a core set of objects, such asArray, Date, and Math, and a core set of language elements such as operators, control structures, and statements. Core JavaScript can be extended for a variety of purposes by supplementing it with additional objects; for example:
- Client-side JavaScript extends the core language by supplying objects to control a browser (Navigator or another web browser) and its Document Object Model (DOM). For example, client-side extensions allow an application to place elements on an HTML form and respond to user events such as mouse clicks, form input, and page navigation.
- Server-side JavaScript extends the core language by supplying objects relevant to running JavaScript on a server. For example, server-side extensions allow an application to communicate with a relational database, provide continuity of information from one invocation to another of the application, or perform file manipulations on a server.
Core, Client-Side, and Server-Side JavaScript
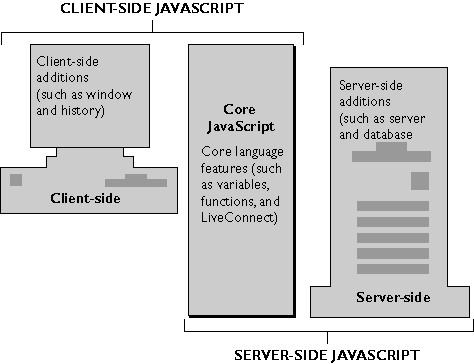
The components of JavaScript are illustrated in the following figure.
Figure 1.1 The JavaScript language

Core JavaScript
Client-side and server-side JavaScript have the following elements in common:- Keywords
- Statement syntax and grammar
- Rules for expressions, variables, and literals
- Underlying object model (although client-side and server-side JavaScript have different sets of predefined objects)
-
Predefined objects and functions, such as such as
Array,Date, andMath
Client-Side JavaScript
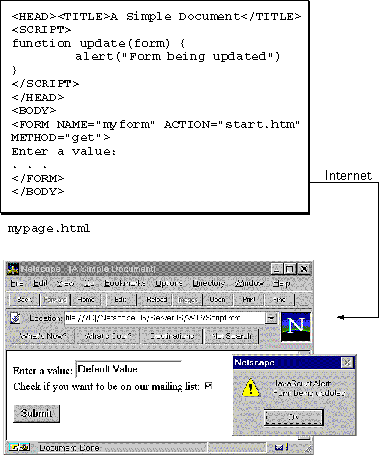
Web browsers such as Navigator (2.0 and later versions) can interpret client-side JavaScript statements embedded in an HTML page. When the browser (or client) requests such a page, the server sends the full content of the document, including HTML and JavaScript statements, over the network to the client. The browser reads the page from top to bottom, displaying the results of the HTML and executing JavaScript statements as they are encountered. This process, illustrated in the following figure, produces the results that the user sees.
Figure 1.2 Client-side JavaScript

Server-Side JavaScript
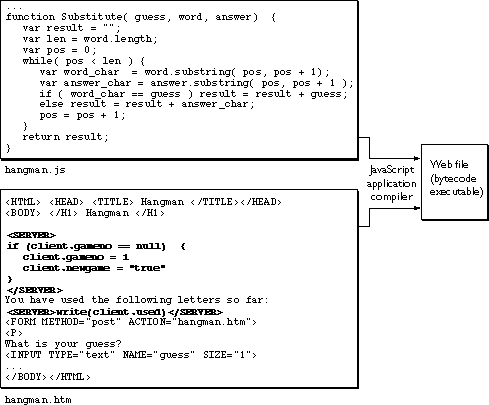
On the server, you also embed JavaScript in HTML pages. The server-side statements can connect to relational databases from different vendors, share information across users of an application, access the file system on the server, or communicate with other applications through LiveConnect and Java. HTML pages with server-side JavaScript can also include client-side JavaScript. In contrast to pure client-side JavaScript pages, HTML pages that use server-side JavaScript are compiled into bytecode executable files. These application executables are run by a web server that contains the JavaScript runtime engine. For this reason, creating JavaScript applications is a two-stage process. In the first stage, shown in Figure 1.3, you create HTML pages (which can contain both client-side and server-side JavaScript statements) and JavaScript files. You then compile all of those files into a single executable.
Figure 1.3 Server-side JavaScript during development

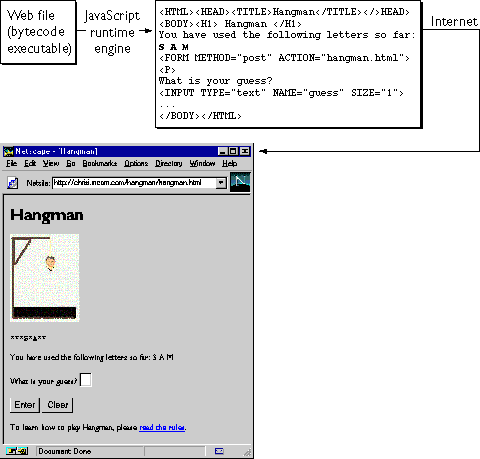
Figure 1.4 Server-side JavaScript during runtime

JavaScript and Java
JavaScript and Java are similar in some ways but fundamentally different in others. The JavaScript language resembles Java but does not have Java's static typing and strong type checking. JavaScript supports most Java expression syntax and basic control-flow constructs. In contrast to Java's compile-time system of classes built by declarations, JavaScript supports a runtime system based on a small number of data types representing numeric, Boolean, and string values. JavaScript has a prototype-based object model instead of the more common class-based object model. The prototype-based model provides dynamic inheritance; that is, what is inherited can vary for individual objects. JavaScript also supports functions without any special declarative requirements. Functions can be properties of objects, executing as loosely typed methods. JavaScript is a very free-form language compared to Java. You do not have to declare all variables, classes, and methods. You do not have to be concerned with whether methods are public, private, or protected, and you do not have to implement interfaces. Variables, parameters, and function return types are not explicitly typed. Java is a class-based programming language designed for fast execution and type safety. Type safety means, for instance, that you can't cast a Java integer into an object reference or access private memory by corrupting Java bytecodes. Java's class-based model means that programs consist exclusively of classes and their methods. Java's class inheritance and strong typing generally require tightly coupled object hierarchies. These requirements make Java programming more complex than JavaScript authoring. In contrast, JavaScript descends in spirit from a line of smaller, dynamically typed languages such as HyperTalk and dBASE. These scripting languages offer programming tools to a much wider audience because of their easier syntax, specialized built-in functionality, and minimal requirements for object creation.Table 1.1 JavaScript compared to Java
| JavaScript |
Java
Compiled bytecodes downloaded from server, executed on client.
|
|
|
| |
|---|
Debugging JavaScript
JavaScript allows you to write complex computer programs. As with all languages, you may make mistakes while writing your scripts. The Netscape JavaScript Debugger allows you to debug your scripts. For information on using the Debugger, see the following documents:- Netscape JavaScript Debugger 1.1 introduces the Debugger.
- Getting Started with Netscape JavaScript Debugger explains how to use the Debugger.
Visual JavaScript
Netscape Visual JavaScript is a component-based visual development tool for the Netscape Open Network Environment (ONE) platform. It is primarily intended for use by application developers who want to build cross-platform, standards-based, web applications from ready-to-use components with minimal programming effort. The applications are based on HTML, JavaScript, and Java. For information on Visual JavaScript, see the Visual JavaScript Developer's Guide.JavaScript and the ECMA Specification
Netscape invented JavaScript, and JavaScript was first used in Netscape browsers. However, Netscape is working with ECMA (European Computer Manufacturers Association) to deliver a standardized, international programming language based on core JavaScript. ECMA is an international standards association for information and communication systems. This standardized version of JavaScript, called ECMAScript, behaves the same way in all applications that support the standard. Companies can use the open standard language to develop their implementation of JavaScript. The first version of the ECMA standard is documented in the ECMA-262 specification. The ECMA-262 standard is also approved by the ISO (International Organization for Standards) as ISO-16262. You can find a PDF version of ECMA-262 at Netscape DevEdge Online. You can also find the specification on the ECMA web site. The ECMA specification does not describe the Document Object Model (DOM), which is being standardized by the World Wide Web Consortium (W3C). The DOM defines the way in which HTML document objects are exposed to your script.Relationship Between JavaScript and ECMA Versions
Netscape works closely with ECMA to produce the ECMA specification. The following table describes the relationship between JavaScript and ECMA versions.Table 1.2 JavaScript and ECMA versions
JavaScript Documentation vs. the ECMA Specification
The ECMA specification is a set of requirements for implementing ECMAScript; it is useful if you want to determine whether a JavaScript feature is supported under ECMA. If you plan to write JavaScript code that uses only features supported by ECMA, then you may need to review the ECMA specification. The ECMA document is not intended to help script programmers; use the JavaScript documentation for information on writing scripts.JavaScript and ECMA Terminology
The ECMA specification uses terminology and syntax that may be unfamiliar to a JavaScript programmer. Although the description of the language may differ in ECMA, the language itself remains the same. JavaScript supports all functionality outlined in the ECMA specification. The JavaScript documentation describes aspects of the language that are appropriate for a JavaScript programmer. For example:- The global object is not discussed in the JavaScript documentation because you do not use it directly. The methods and properties of the global object, which you do use, are discussed in the JavaScript documentation but are called top-level functions and properties.
-
The no parameter (zero-argument) constructor with the
NumberandStringobjects is not discussed in the JavaScript documentation, because what is generated is of little use. ANumberconstructor without an argument returns +0, and aStringconstructor without an argument returns "" (an empty string).
Table of Contents | Previous | Next | Index
Last Updated: 05/27/99 21:21:18
Any sample code included above is provided for your use on an "AS IS" basis, under the Netscape License Agreement - Terms of Use