
INPUT tag, with "file" as the value of the TYPE attribute. For a given form, the JavaScript runtime engine creates appropriate FileUpload objects and puts these objects in the elements array of the corresponding Form object. You access a FileUpload object by indexing this array. You can index the array either by number or, if supplied, by using the value of the NAME attribute.
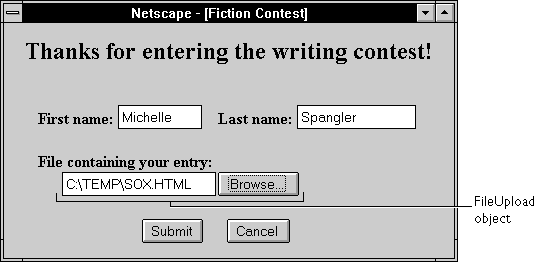
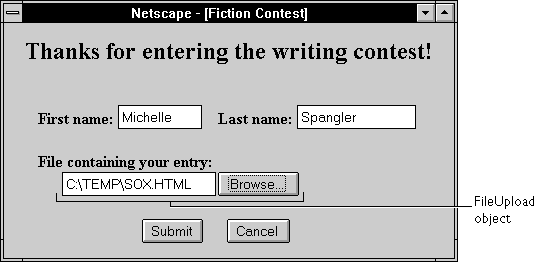
FileUpload object on a form looks as follows:

FileUpload object is a form element and must be defined within a FORM tag.
| Property |
Description
|
|
|
| |
|---|
| Method |
Description
|
|
|
| |
|---|
watch and unwatch methods from Object.
FileUpload object on a form and provides two buttons that let the user display current values of the name and value properties.
<FORM NAME="form1">
File to send: <INPUT TYPE="file" NAME="myUploadObject">
<P>Get properties<BR>
<INPUT TYPE="button" VALUE="name"
onClick="alert('name: ' + document.form1.myUploadObject.name)">
<INPUT TYPE="button" VALUE="value"
onClick="alert('value: ' + document.form1.myUploadObject.value)"><BR>
</FORM>
Text
blur()
FileUpload.focus, FileUpload.select
FileUpload field and give it focus.focus()
FileUpload.blur, FileUpload.select
form property that is a reference to the element's parent form. This property is especially useful in event handlers, where you might need to refer to another element on the current form.
handleEvent(event)
event | The name of an event for which the object has an event handler. |
name property initially reflects the value of the NAME attribute. The name property is not displayed on-screen; it is used to refer to the objects programmatically.
If multiple objects on the same form have the same NAME attribute, an array of the given name is created automatically. Each element in the array represents an individual Form object. Elements are indexed in source order starting at 0. For example, if two Text elements and a FileUpload element on the same form have their NAME attribute set to "myField", an array with the elements myField[0], myField[1], and myField[2] is created. You need to be aware of this situation in your code and know whether myField refers to a single element or to an array of elements.
valueGetter function uses a for loop to iterate over the array of elements on the valueTest form. The msgWindow window displays the names of all the elements on the form:
newWindow=window.open("http://home.netscape.com")function valueGetter() {
var msgWindow=window.open("")
for (var i = 0; i < newWindow.document.valueTest.elements.length; i++) {
msgWindow.document.write(newWindow.document.valueTest.elements[i].name + "<BR>")
}
}
select()
select method to highlight the input area of a file upload field. You can use the select method with the focus method to highlight a field and position the cursor for a user response. This makes it easy for the user to replace all the text in the field.
FileUpload.blur, FileUpload.focus
FileUpload objects, the value of the type property is "file". This property specifies the form element's type. type property for every element on a form.
for (var i = 0; i < document.form1.elements.length; i++) {
document.writeln("<BR>type is " + document.form1.elements[i].type)
}
VALUE attribute of the object.value property to obtain the file name that the user typed into a FileUpload object.
Last Updated: 05/28/99 11:59:26